草图是一个成熟的设计工具,自2010年推出以来,它的发展速度惊人. 2016年,Adobe将XD作为强大的竞争对手推出. 经过近三年的发展, Adobe XD是否为设计师提供了足够的挑战来考虑改变?
用户体验设计过程是复杂的,需要使用特定的工具, 方法, 和框架. 用户研究, 分析, 线框图, 模型, 迭代, 可用性测试, 和UI原型只是设计师在与开发人员沟通时使用的一些工件和过程, 利益相关者, 以及其他团队成员.
用户体验设计师所依赖的两个公认的设计工具是 Adobe XD 和 草图.
由于其简单的界面,草图已经成为大多数数字设计师的事实上的标准, 扩展的插件数量, 完整的工具包功能, 经常更新.
而草图则成为了 用户体验设计师, Adobe, 长期以来以其屡获殊荣的设计软件和与设计界的深厚联系而闻名, 没有类似的选择吗. 他们有Photoshop, 插画家, 和烟花, 但设计师们并没有兴趣使用三个工具来完成一个应用程序中可以提供的任务.
2016年,Adobe推出了XD(体验设计). 作为草图的有力竞争者,他们还有很多要追赶的地方. 当时斯凯奇只有六岁, 拥有广泛的用户基础, 以及一个完整的插件生态系统, 使其成为一个强大的设计工具. 在接下来的两年里,竞争不断升级,Adobe XD从一个灵活的竞争者成长为一个备受推崇的设计工具,赢得了许多专业设计师的青睐.
总设计博客 发表了一篇关于草图与Adobe XD的文章 2017年,它还在测试阶段. 现在, 两年后, Adobe XD经历了多次修订,其目标很明确:提供用户体验设计师所需的一切, 并且表现出色.
是时候让用户体验设计师从草图切换到Adobe XD了吗?
让我们探索一下Adobe XD与草图的比较. 我们将比较以下特点:
熟悉Photoshop等工具的设计师学习Adobe XD或草图应该没有问题,因为它们都共享类似的UI.

一个值得注意的UI区别是没有 工具栏 在Adobe XD中. 工具栏, 位于UI的顶部, 是草图中一个有用的功能,可以自定义常用功能和工具的快捷方式, 比如分组对象. Adobe提供了一个类似的、规模缩小的功能,称为 工具箱,位于软件的右侧.
草图 vs XD: 草图的工具栏很有优势.
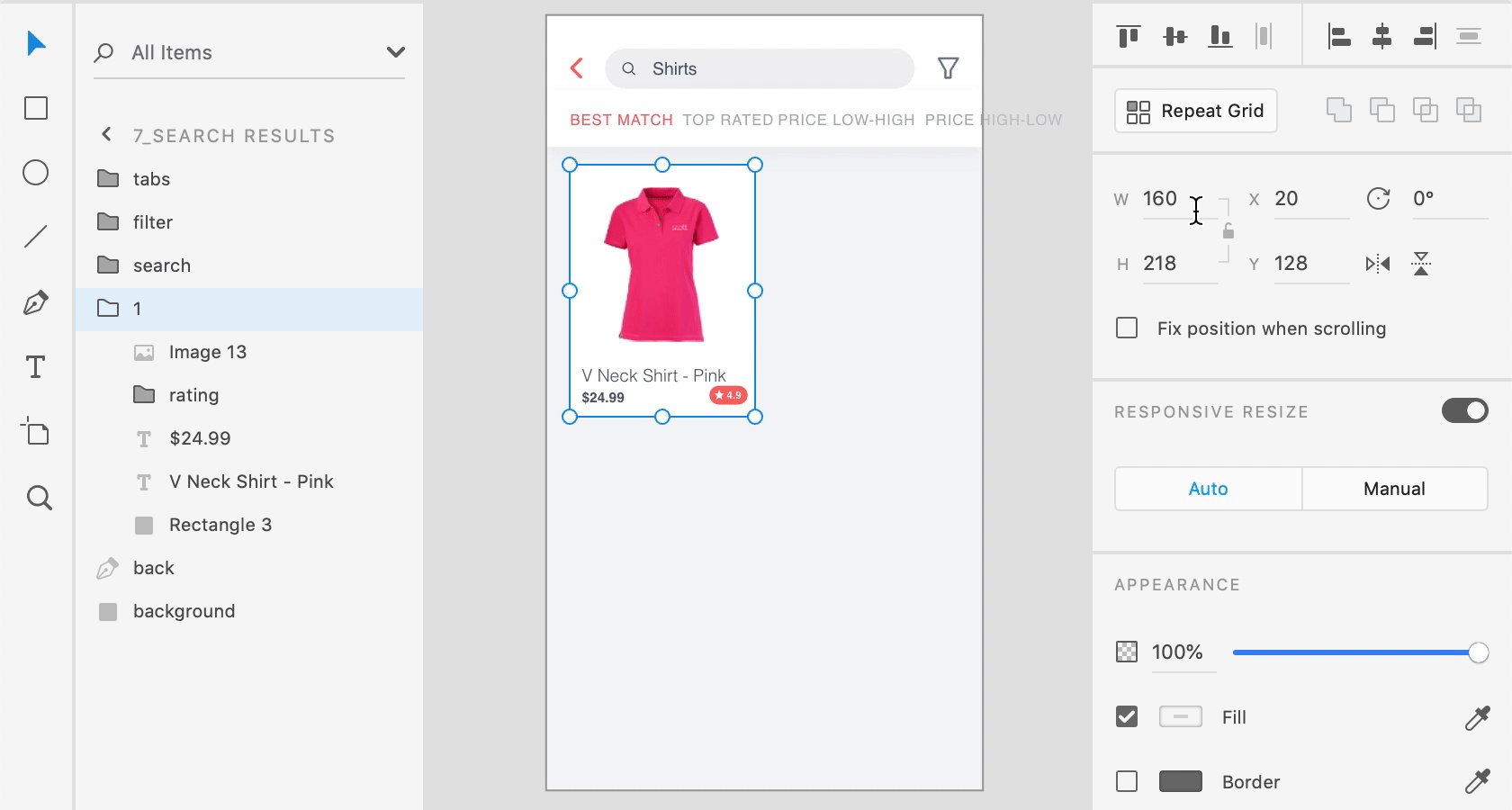
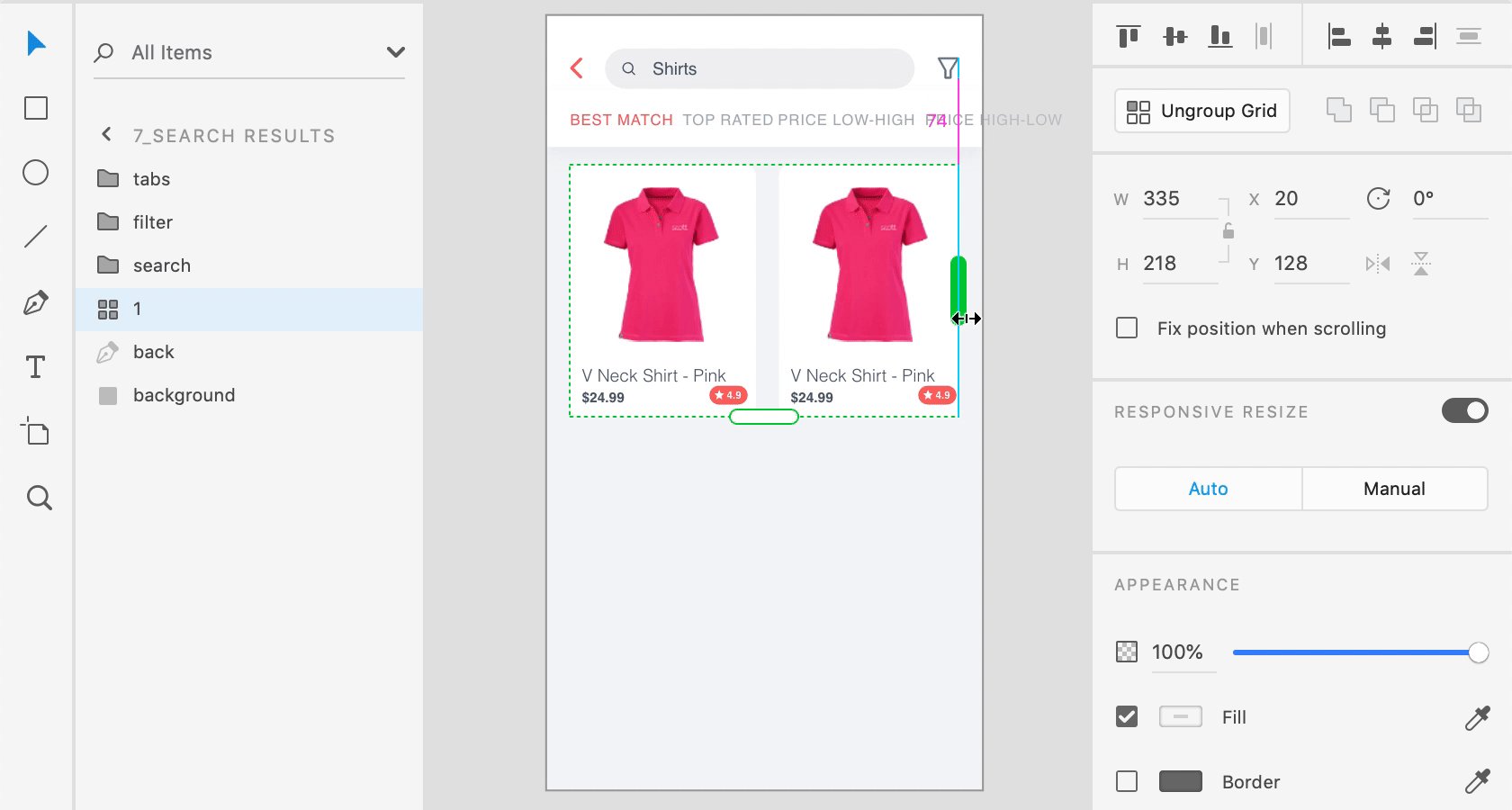
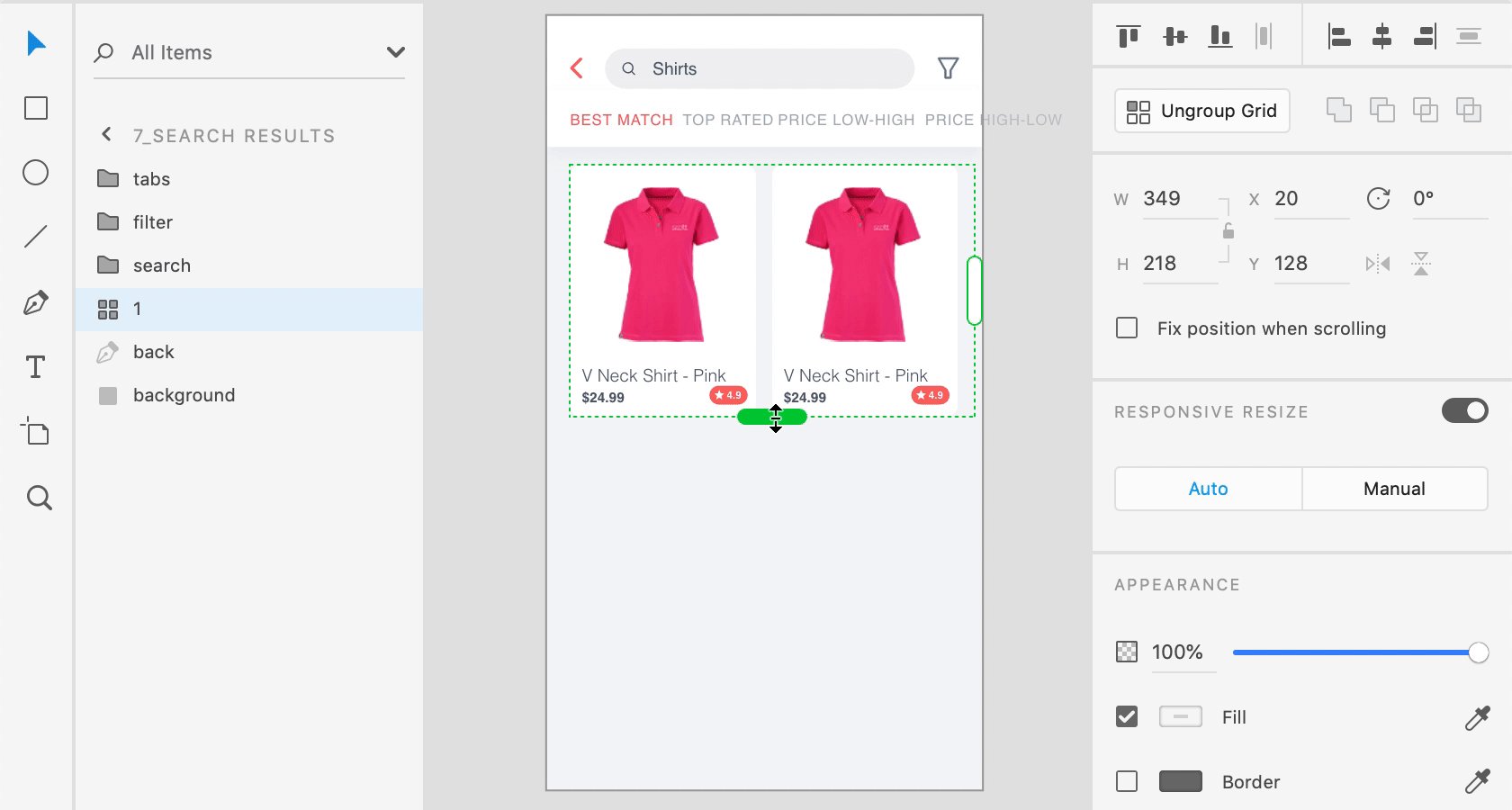
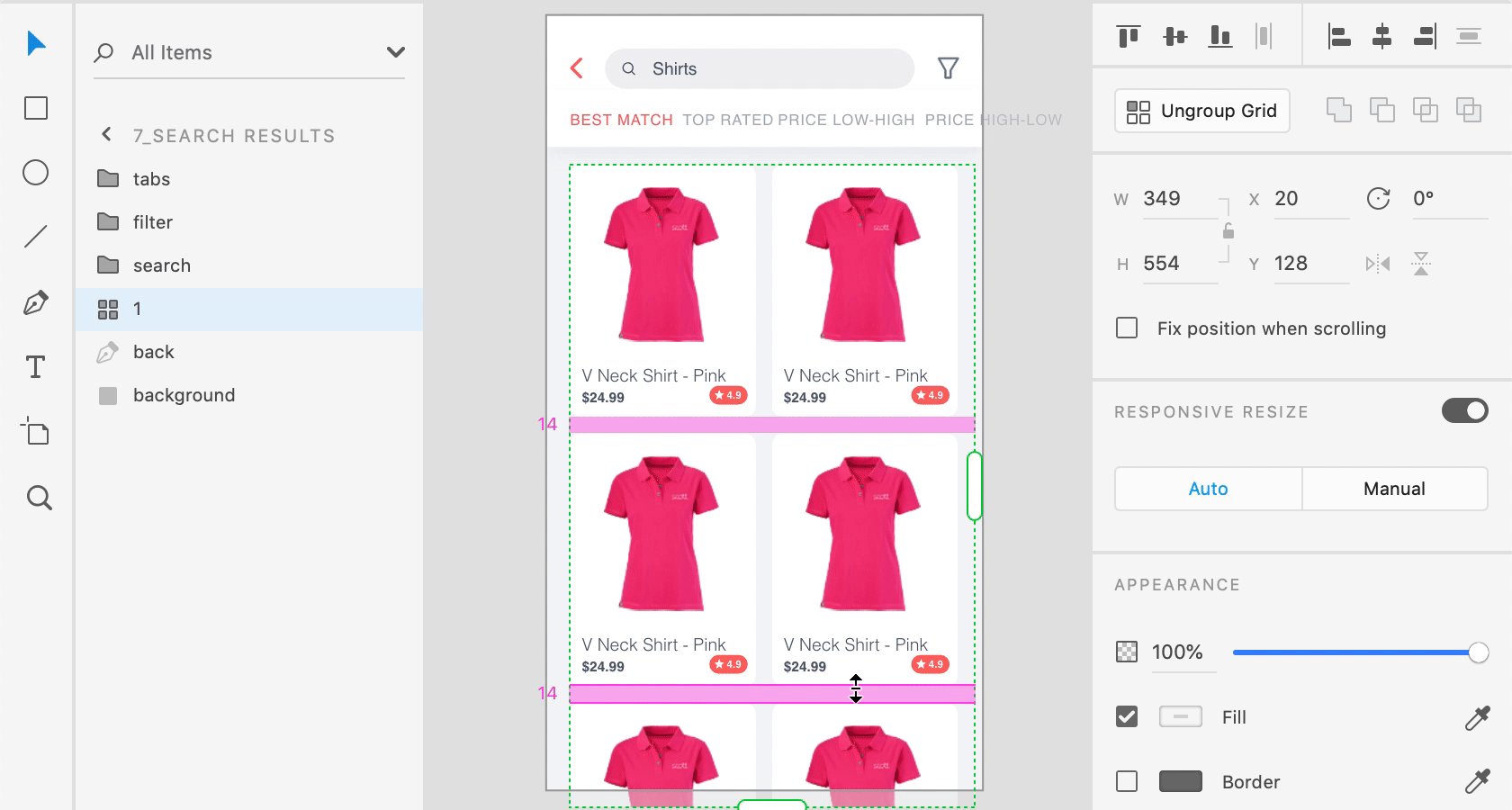
Adobe XD中一个值得注意的特性是重复网格. 这是一个方便的工具,允许轻松创建可调整列表和基于网格的屏幕. 虽然草图缺乏此功能,但可以通过插件或多或少地复制它.

草图 vs XD: Adobe XD具有重复网格的优势,这是该软件固有的.
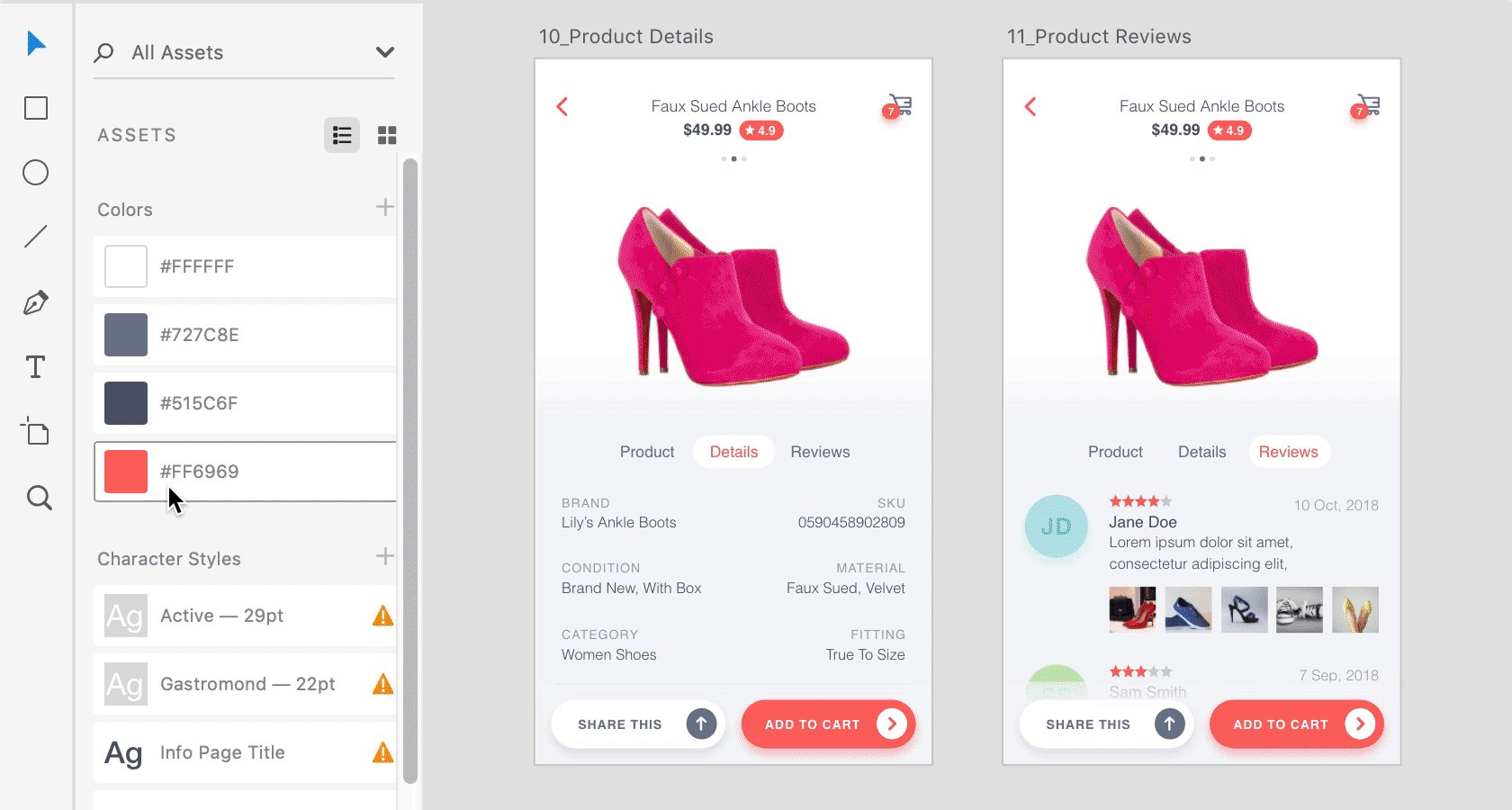
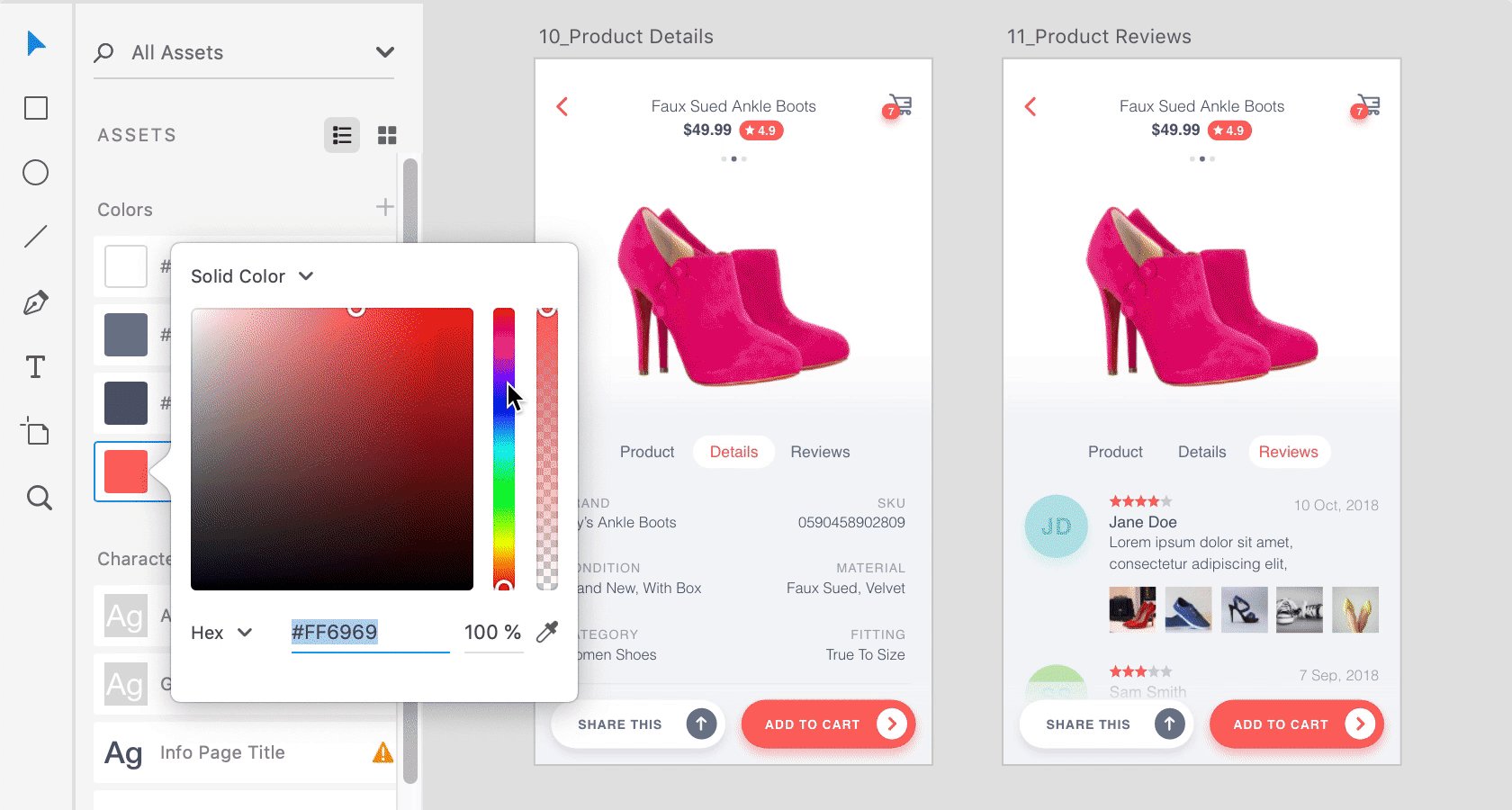
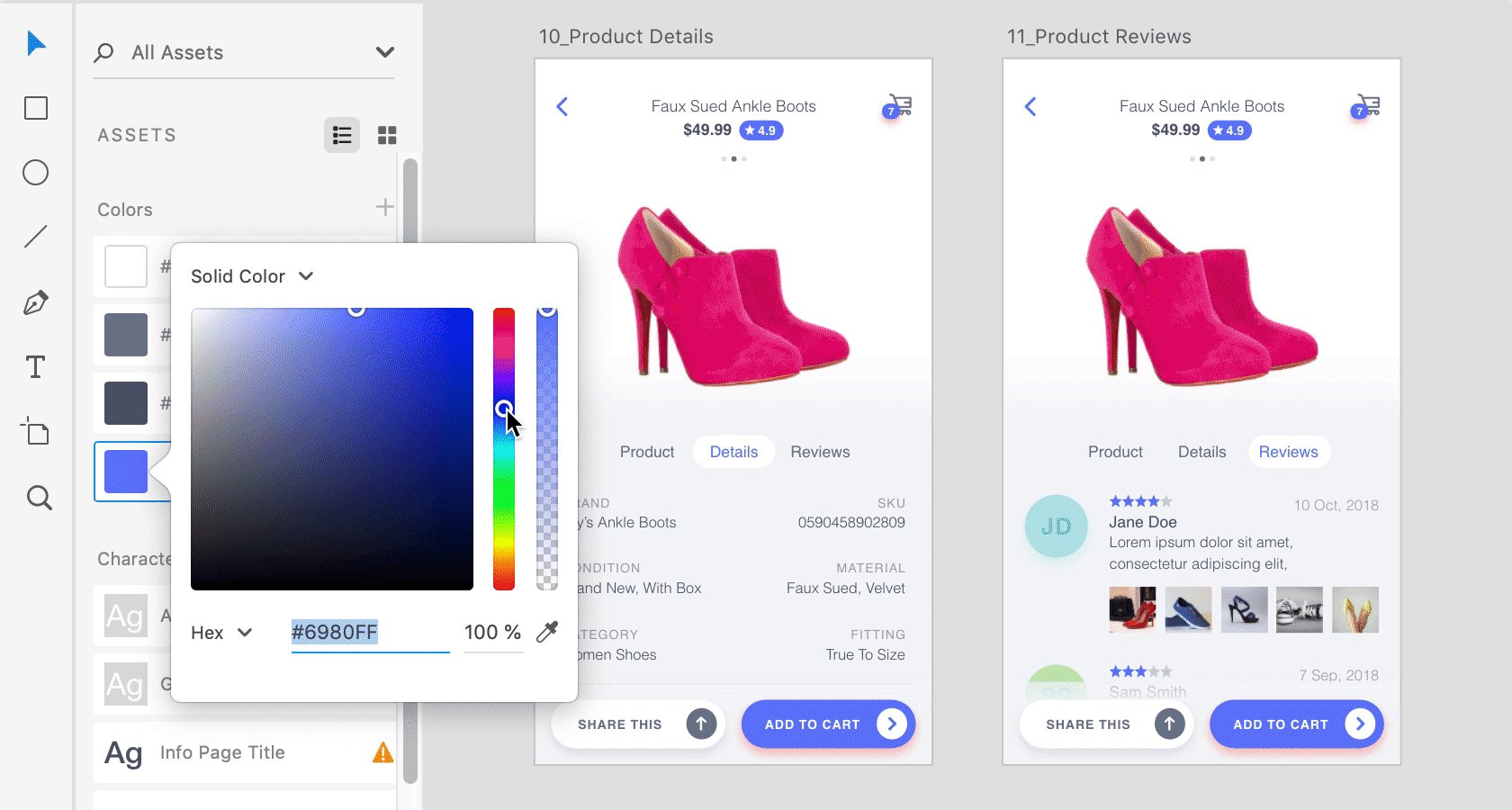
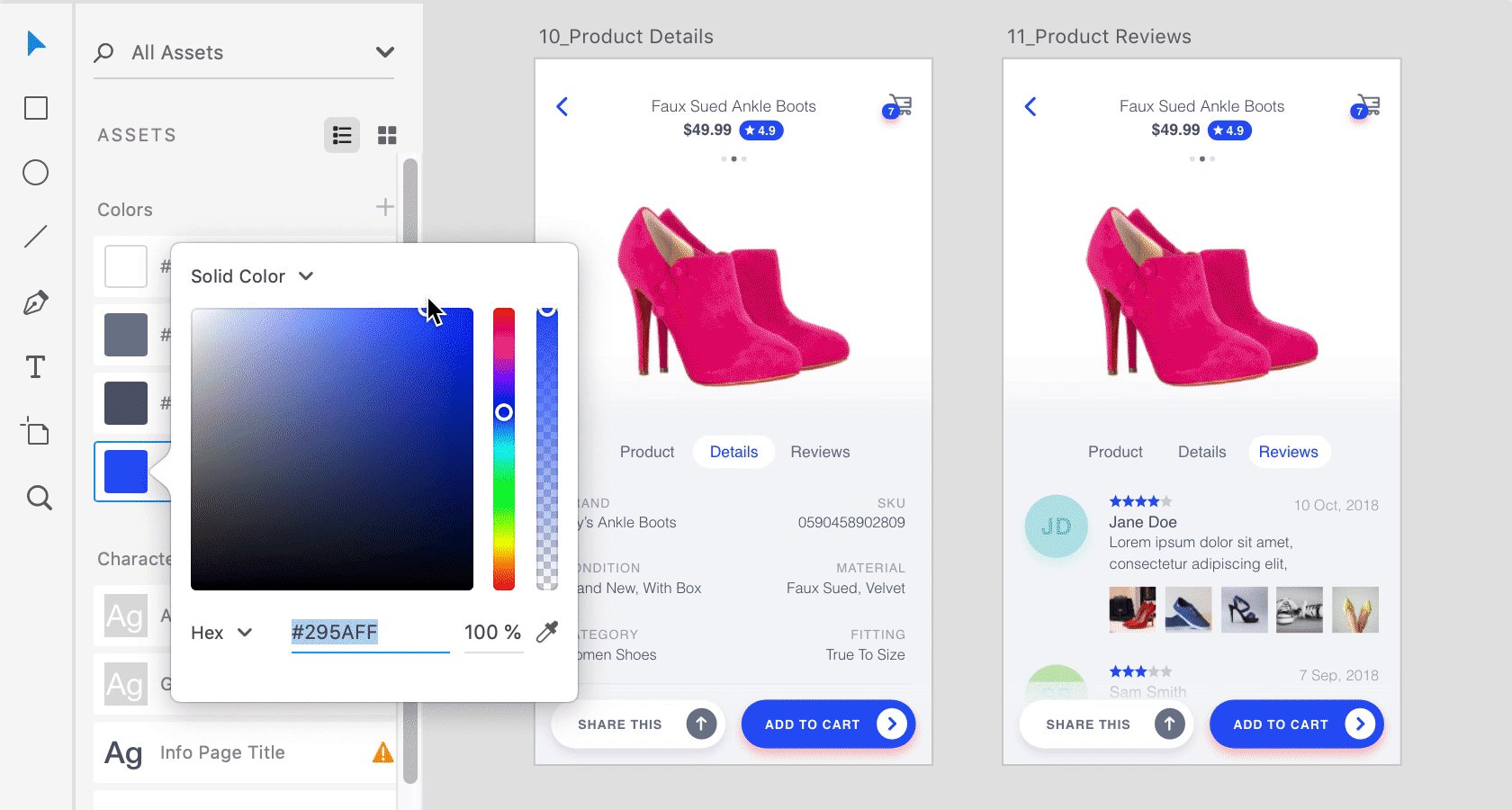
符号是早期的一个功能,它对《欧博体育app下载》的成功做出了重大贡献. 符号之于草图就像CSS(层叠样式表)之于网站设计. 它们允许设计师轻松地重用和大量编辑资产,从而节省大量时间, 帮助创建一个现成的设计系统, 并提供跨所有屏幕的一致性.

Adobe从基本的符号开始,然后引入 资产面板 将符号、字体和颜色组合到一个位置. 编辑这些元素中的任何一个都会实时显示结果更新. 草图确实有这些特性, 但是Adobe XD提供了更有凝聚力和改进的用户体验.
草图 vs XD: 由于资产面板内的组合UI元素,adobexd有一点优势.
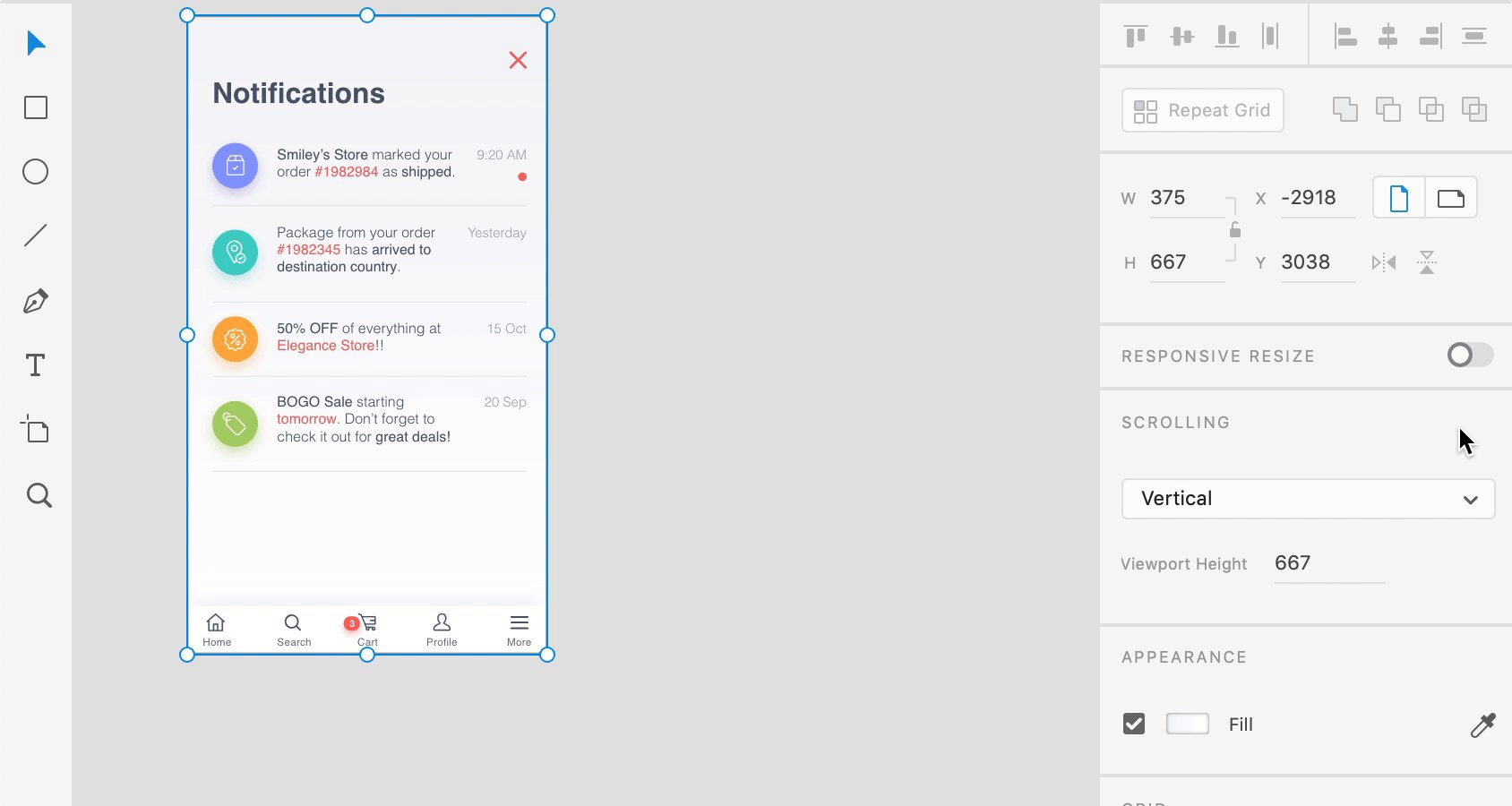
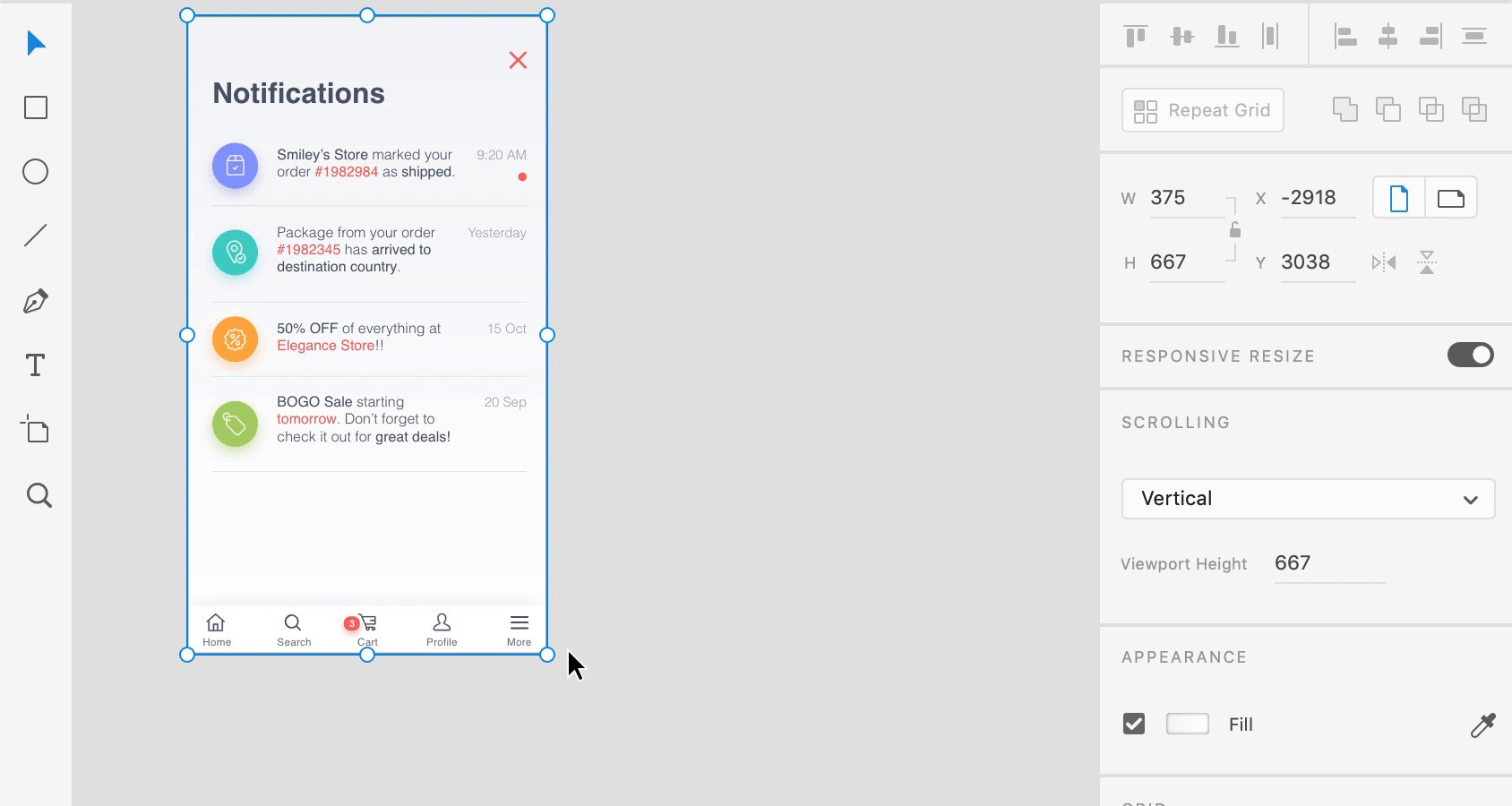
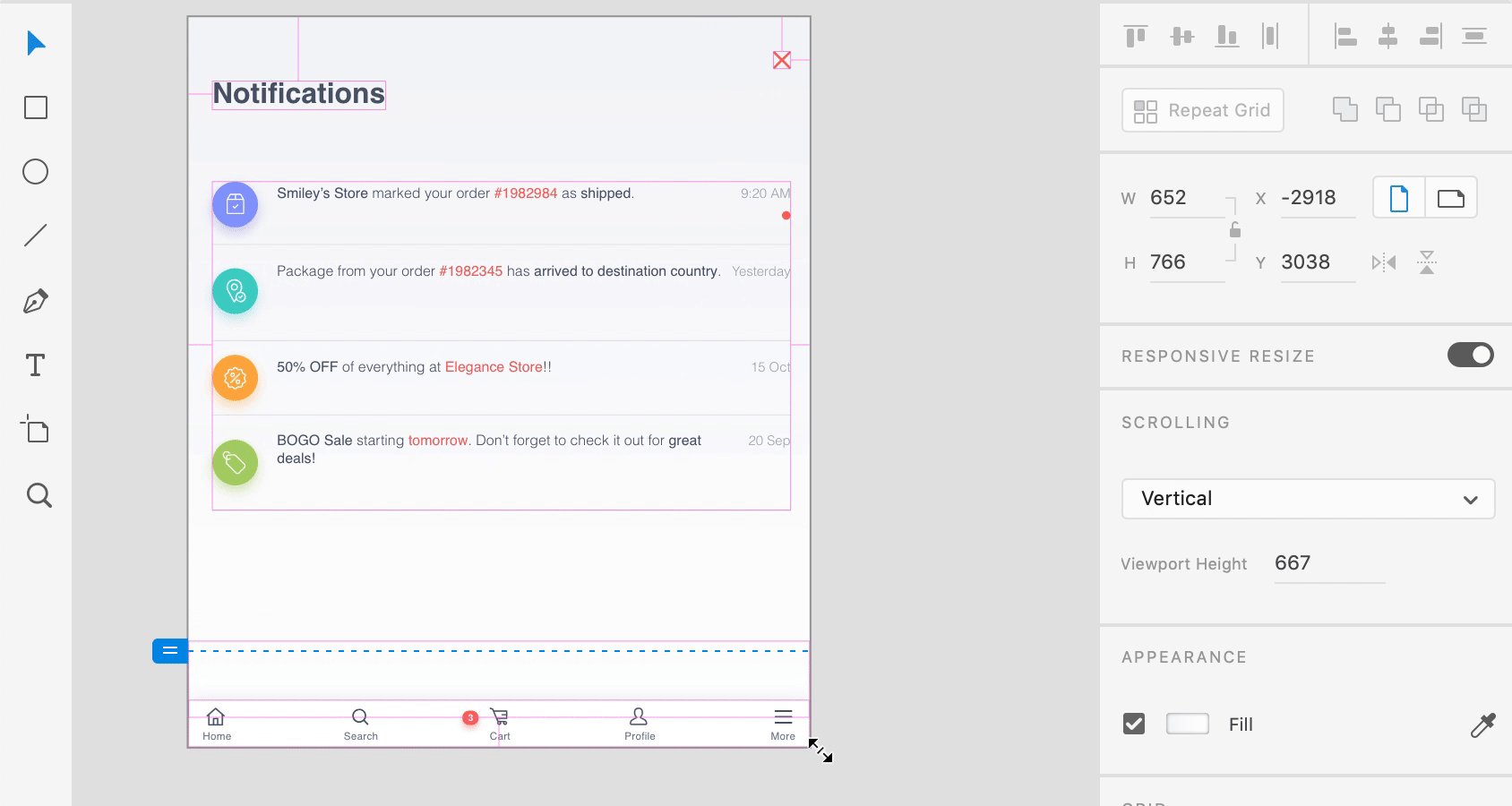
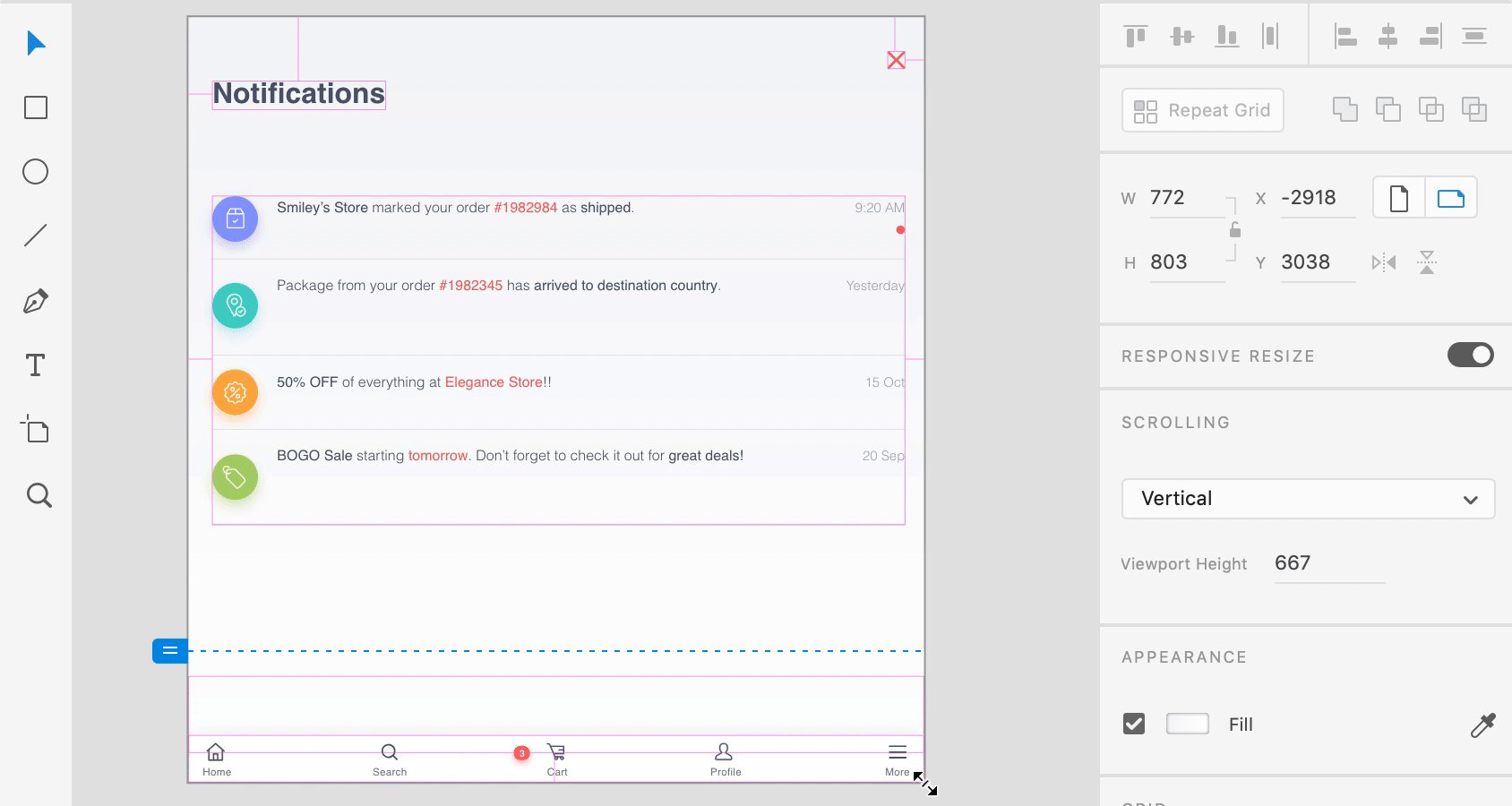
Adobe XD提供了一组健壮的响应式设计工具. 一个突出的功能,响应 自动模式,猜测屏幕应该如何响应不同的设备尺寸.
这是一个非常有用的功能,可以使用一个简单的滑动按钮打开和关闭. 如果自动模式没有达到预期的行为, 设计人员可以手动更改响应属性.
草图没有内置这个功能,但是它有很多插件,比如 生命的工具包 把工作做得很好.

草图 vs XD: Adobe XD在这方面有优势. 它们提供了一种内置的方式来查看UI元素上的响应效果.
的 插件的生态系统 可以说是草图最伟大的功能之一. 有数百个插件扩展了草图的功能, 并允许设计师在草图生态系统内使用增强的功能.
附加组件是相当于插件的Adobe XD. Adobe在2018年开始了他们的附加生态系统,所以它不像草图那么强大. 这对Adobe来说不是问题,因为他们的目标是尽量减少对附加组件的需求, 专注于制作软件内置的功能.
草图 vs XD: 草图的优势在于其丰富的插件库.
Adobe最近更新了XD,为UX设计师提供了一个非常有用的功能: 汽车动画. 它的工作原理是在不同屏幕的元素之间进行巧妙、流畅的过渡. 结果令人印象深刻, 使原型设计成为吸引潜在客户的愉快体验. 草图不提供这个功能,即使有一个插件.

Adobe引入的另一个伟大的原型特性是对微交互的支持, 例如, 从屏幕边缘拉出面板或出现键盘. Adobe XD还支持基于语音的ui原型(如Alexa或Google Home)。.
草图 vs XD: Adobe XD具有节省时间的自动动画功能和对微交互的支持,这是草图所缺乏的.
设计师经常与其他团队成员交流, 开发人员, 利益相关者——分享的能力 设计 而接收反馈是设计过程中至关重要的一部分. 像这样, Adobe XD包含了在线共享模型和原型的内置功能,因此任何人都可以添加一般评论, 或者指向布局上的特定位置并留下反馈.
这些特性, 结合Adobe XD的动态原型模式, 也可以在手机上测试原生Adobe XD应用程序, 或者甚至录制用于非交互式演示.
草图可以利用协作工具来分享和评论 赞贝林 或者与第三方工具(如Invision)进行整合.
草图 vs XD: Adobe在这方面有一点优势,它内置了在线分享和评论功能.
在设计项目的过程中,用户体验设计师经常需要与开发人员共享设计规范. Adobe在XD中包含了此功能,而草图用户将需要使用诸如 赞贝林 or InVision.

草图 vs XD: Adobe比草图有优势,因为设计规范是内置的,不需要第三方集成.
设计人员和开发人员依赖的两个重要特性是版本控制和实时协作. 在同一项目上一起工作的大型设计团队需要能够看到何时进行了更改, 并访问这些更改的历史记录.
Adobe通过引入 云文件. 这为团队中的每个人,包括开发人员,提供了一个中心工作场所. Adobe表示,云文档功能的下一步将是版本控制.
草图提供版本控制和与插件的实时协作, 但这些功能并没有内置到产品中.
草图 vs XD: 草图胜出. 的y have version control, albeit with plugins; this is not currently offered in XD.
当前版本的Adobe XD和草图之间既有相似之处,也有不同之处. 以下是每种产品的比较:
| 特性 | Adobe XD | 草图 |
|---|---|---|
| 矢量图形 | 是的(并且包括Adobe 插画家的CC订阅) | 是的 |
| 图像编辑 | 没有(但包含Adobe Photoshop的CC订阅) | 是的,基本的编辑 |
| 轻量级 | 是的 | No |
| 原型设计 | 是的,包括自动动画和语音原型 | 是的 |
| 资产出口 | 是的 | 是的 |
| 与在线检查器的交接 | 是的 | 没有(但可以使用第三方插件) |
| 符号和样式 | 是的 | 是的 |
| 重复的网格 | 是的 | 没有(但可以使用第三方插件) |
| 特性 | Adobe XD | 草图 |
| 布局网格 | 是的 | 是的 |
| 响应式设计工具 | 是的 | 没有(但可以使用第三方插件) |
| 实时协作 | 否(宣布为未来的功能) | 否(第三方插件可用) |
| 版本控制 | 否(宣布为未来的功能) | 否(第三方插件可用) |
| 插件/附件 | 是的 | 是的,拥有卓越的多样性 |
| MacOS版本 | 是的 | 是的 |
| Windows版本 | 是(Windows 10) | No |
| 价格和许可 | 初学者计划是免费的,具有所有功能和一个活跃的共享原型. 高级版是9美元.99美元/月,无限共享原型. 所有其他Adobe应用程序的CC订阅是52美元.99 /月. | 99美元一年的更新,但你可以在没有更新的情况下继续使用. |
在功能上,草图和XD比较接近. 草图缺少一些功能,比如自动动画, 自动响应设计, 以及所有XD原生的重复网格.
Adobe XD仍然缺少的唯一重要的东西是版本控制, 哪个草图多亏了插件. 随着Adobe继续开发云文档特性集,XD有望很快实现这一功能.
从草图(和Photoshop或插画家)过渡到XD比其他方式更容易, 因为XD可以以极好的保真度打开草图文件. 如果你依赖于像Abstract或InVision Craft这样的草图插件,你可能会遇到一些问题.
在某些情况下, 选择是显而易见的:Windows用户, 草图不可用, 以及Adobe Creative Cloud订阅者, XD是免费的,可以无限制地共享原型. 这不是偶然发生的.
但斯凯奇正在反击. 的 该公司最近完成了2000万美元的融资, 并承诺提供团队协作等重要功能, 该应用程序将于2019年推出本地版本和网页版本.
如果版本控制不是一个关键问题, 那么现在是考虑使用Adobe XD的最佳时机. Adobe对用户体验设计社区的承诺在自动响应模式等特性上是显而易见的, 重复的网格, 内置原型. 尽管起步较晚,Adobe已经证明他们可以对草图构成强大的挑战.
取决于目标, 设计过程的一个阶段, 用户体验设计师将使用工具进行用户研究, 线框图, 模型和原型, 以及与开发人员合作. 流行的工具有草图、Adobe XD、InVision、赞贝林和Figma.
用户体验设计软件为用户体验设计师提供了沟通的能力, 线框, 原型, 设计模型. 越来越多的用户体验设计软件促进了设计系统的创建.
草图于2010年推出,是一个面向UX和UI设计师的矢量图形设计工具包. 草图是一个mac专用的应用程序,允许设计师创建线框图、模型和原型. 它还有一个扩展应用程序功能的插件库.
Adobe XD于2017年推出,是一个面向UX和UI设计师的新矢量图形设计工具包. XD适用于Mac、Windows和Android平台. 它用于线框图、模型和简单的点击式原型设计. XD还有一个不断增长的插件库,用于扩展功能.
世界级的文章,每周发一次.
世界级的文章,每周发一次.